- Иван Петрович, я пригласил вас настроить пианино, а не целовать мою дочь!
- Но она тоже выглядит такой расстроенной…
Привет, друзья!💃Наверно иногда кто-то из вас думает: "А чего это туловище так редко статьи пишет? Ленится наверное." Поэтому попытаюсь опровергнуть эти умозаключения и рассказать вам на что же в действительности приходится тратить время, помимо написания статей. Сегодня поговорим о выполненных в блоге доработках. И кстати, я расскажу не только "что было сделано", но и "как это было сделано". Так что, если у вас есть свой блог на blogger, то мотайте на ус, а если нет усов, то на уши, а потом перемотаете, когда усы вырастут)))
Может показаться, что сделано совсем немного, но поверьте, для человека особо не знакомого с html, css и прочими инструментами, это не такое уж быстрое дело. А личного программиста у меня нету. Напомню, что основу моего блога составляет стандартный шаблон блогер "Венецианское окно". В него и вносились все изменения. А также был существенно доработан мобильный шаблон. Поехали!
1. Новое горизонтальное ниспадающее меню CSS.
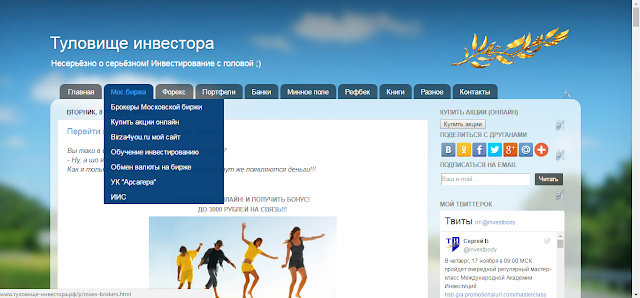
Причём визуально оно осталось таким же. Только при этом появилась возможность сделать меню с ниспадающими списками, как я давно хотел! Теперь при наведении на вкладку курсором мыши, читатель блога видит подпункты. Это решило одну из больших проблем старого шаблона, когда новые вкладки уже просто перестали помещаться на панель. Вот такое теперь красивое каскадное ниспадающее меню.
Как это было сделано: для этого вместо старого гаджета "Меню", был добавлен новый -"Список" между заголовком и сообщением. А уже в этот список были последовательно добавлены элементы списка в таком виде:
Более подробно все инструкции вы можете почитать на сайте http://shpargalkablog.ru/
2. Подписки на емейл.
Казалось бы, что тут сложного? Этот виджет входит в стандартный набор, добавил его себе на блог и живи припеваючи. Я тоже так думал раньше, пока не попробовал ради интереса сам им воспользоваться и был в шоке. Для начала, сам гаджет неплохо бы сразу русифицировать (читать как). Затем, рекомендую всем заглянуть в свой http://feedburner.google.com (это гугловский сервис подписок) и основательно его поковырять. Обязательно сделать русификацию для формы подписки (читайте здесь) и выставить время отправки писем соответственно часовому поясу ваших читателей. По умолчанию там установлено для США и ваши письма подписчикам будут приходить ночью, а это совсем не есть гуд. Я настроил отправку на утреннее московское время.
Вообще, рекомендую поизучать этот сервис, там вы можете проверять сколько у вас подписчиков, видеть их емейл-адреса и вообще анализировать статистику. Например на вкладке "Публикуй - Подписки по электронной почте - внизу страницы - Посмотреть информацию о подписчике". У меня на знакомство и настройку сервиса ушло не меньше нескольких часов. Я правда делаю всё основательно, вы может быть быстрее управитесь.
3. Подписки на емейл под сообщениями.
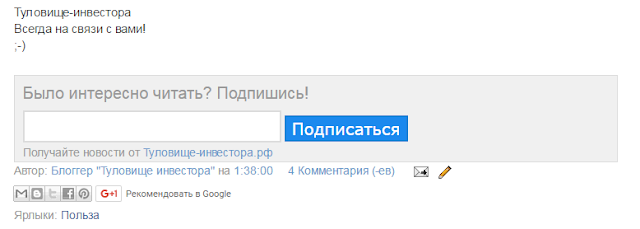
Довольно важная фича в плане удобства для читателей, особенно которые впервые пришли вы на блог. Прочитал он статью и сразу же под ней видит красивую и аккуратную кнопочку "Подписаться" и не нужно её выискивать на сайте. Сделать этот функционал оказалось совсем не просто. Были долгие муки выбора из громадного количества возможных форм подписки. Но какие-то мне не нравились, а какие-то не подходили под дизайн. Делать с нуля свою я не умею. В итоге остановился вот на этом варианте с неброским серым фоном и аккуратной синей кнопкой. Для его добавления надо лезть в код шаблона. Если вы не уверены, что справитесь, то лучше не надо. Перед каждым изменением шаблона - сохраните резервную копию!!! Иначе потом, если сломаете что-то, придётся выкидывать его и создавать всё по новой. Я немного подшлифовал микроинтервалы по сравнению с исходным вариантом.

Код у меня получился такой (важные моменты выделены):
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<style> /* Subcribe CSS */ .frm-stx-btm {border:1px solid gainsboro ;padding-left:10px;overflow: hidden;background:#F0F0F0;} #email-ui {font-size:20px;margin:5px 0px; } .nam-subeml {display:inline;border:2px solid gainsboro;width:300px !important;height:30px;font-size:20px;color:grey;font-family:Arial, Helvetica, sans-serif;padding:5px 5px 0px 5px;} .nam-subeml:focus {color:black;border-color:#3AA3E9;outline:none; } .inl-9005 p {display:inline !important;} #ui63494 {width:150px;padding:2px;top:-3px;vertical-align:middle;position:relative;border:2px solid #2580D5;background-color:#1B89EE;font-family:"verdana";color:white;font-size:20px;} #ui63494:hover {background-color:#46A6FF; } </style> <div class='subscribe-stx'> <form action='http://feedburner.google.com/fb/a/mailverify' class='frm-stx-btm' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=ваш_линк', 'popupwindow', 'scrollbars=yes,width=600,height=580');return true' target='popupwindow'> <div id='email-ui'> Было интересно читать? Подпишись! </div> <div class='inl-9005'> <input class='nam-subeml' name='email' style='width: 150px;' type='text'/> <input id='ui015424' name='uri' type='hidden' value='ваш_линк'/> <input id='ui03994' name='loc' type='hidden' value='ru_RU'/> <input id='ui63494' type='submit' value='Подписаться'/> </div> <div id='ui43524'> Получайте новости от <a href='http://feeds.feedburner.com/ваш_линк' target='_blank'>Адрес-вашего-сайта.рф</a></div> </form> </div>
</b:if>
виджет/код
</b:if>
Про эту фичу прочитал на сайте https://shkolablogger.ru/ (сайт уже не работает), Там ещё много подобных вещей). Также потратил время на подгонку микроинтервалов этой формы, зато мне теперь нравится)))
4. Карта сайта.
Довольно долго отбирал себе вариант, который бы понравился и наконец остановился вот на этом (вторая ссылка сайта). Сегодня решил проблему с обработкой скрипта ГуглДиском. Оказалось, что надо поменять формат ссылки: https://drive.google.com/file/d/0B_PLgWpOK_wTazVMekZ3TTBiY2M - старый нерабочий формат ссылки надо заменить на
https://drive.google.com/uc?export=download&id=0B_PLgWpOK_wTazVMekZ3TTBiY2M
Решение подсказал блогер Инвестор-Домосед по доброте скинув мне код своей страницы, а объяснение я потом нашёл уже на этом сайте: http://all-blogspot.com/2015/07/pryamaya-ssyilka-na-skachivanie-fayla-s-disk-google.html
К слову сказать, очень-очень-очень много времени потратил на эту карту, т.к. подгонял цвета под дизайн своего сайта. У некоторых блогов так и вставлен зелёный цвет, не сочетающийся с их дизайном. Инвестор Домосед, например менять цвет не стал. Это не в плане осуждения, это я на комплимент напрашиваюсь, т.к. подгонка под дизайн реально заняла несколько дней.
5. Архив блога.
Тут не буду сильно растекаться по древу. Для Архива своего блога я просто сделал отдельную страничку, которую поместил в меню "Разное". Вариантов архивных страниц было тьма-тьмущая, но мне приглянулся именно этот. Нашёл я его снова на сайте Школа Блогер. Здесь не нужно ковырять шаблон, это всё делается прямо на одной странице в режиме html.
6. Убраны атрибуты (Технологии blogger).
Закомментировал код так, как было описано на сайте.
<!-- <b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>
</b:section> -->
7. Добавлен поиск от Яндекс.
Сделано было скорее из спортивного интереса. Поиск на блоге можно делать через стандартный виджет поиска или через виджет Яндекс-поиска. Как это сделать расписывать не стану, инструкция на сайте Яндекса понятнее понятного. Используйте стандартный HTML-виджет.
8. Добавлен виджет моей группы Вконтакте.
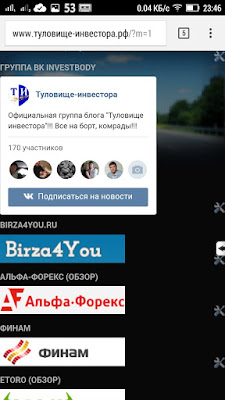
Идею подсмотрел на других блогах и подумал, что совсем неплохо вывести виджет моей группы ВК. Сказано - сделано))) Добавляется это через стандартный HTML-виджет. Инструкция от Вконтакте.
Как сделать мобильный шаблон? Вот тут я постарался и попотел очень сильно, если бы у меня была голова, то туловище бы временами билось ей об стену. Но несмотря на большие трудности и отсутствие необходимых знаний, всё что задумывал в мобильном шаблоне было сделано! Вот такая вот оптимизация мобильной версии блога. Снова гугл и моя смекалка пришли мне на помощь. 😊
1. Включение мобильной версии в настройках шаблона.
Сделано через пункт меню "Дополнительно". Это включает мобильный тег Viewport.
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
Также в шаблон были добавлены:
<meta content='target-densitydpi=high-dpi' name='viewport'/>
<meta content='width=device-width, initial-scale=1.0' name='viewport'/>
Эти строки были добавлены не просто так, а для более качественного отображения фонового изображения. Причём строк должно быть именно две и именно в таком порядке. В результате фон отображается в более высоком качестве и при этом не портится его адаптация под мобильные экраны. Получилось случайно, выяснил во время экспериментов с тегами.
Подробнее про включение адаптивного мобильного шаблона блогер можно почитать на сайте Азбука блогера: http://www.mycrib.ru/2014/05/shablon-mobile-blogger.html
2. Адаптация логотипа (лавровая ветвь справа).
Это было одно из самых сложных заданий для меня! Столько перелопатил вариантов решения этой проблемы. Какие только мысли не приходили в туловище. Без решения этой проблемы лавровая ветвь была бы на мобильном шаблоне большой и сдвигала бы название блога, или наоборот на десктопе она была бы слишком маленькой. Реально, думал уже что не справлюсь с этой проблемой, к кому только не пытался обращаться за помощью. Но люди либо не могли подсказать, либо просто игнорили. И, наконец, через несколько недель упорного гугления и мозгового штурма - решение было найдено! Вот оно! По сути две картинки разного размера, каждая из которых отображается в зависимости от того в мобильном режиме блог или нет ))) Гениально))) Читал, что есть более крутые решения проблемы, но их я не понял) Сделал как смог)
<b:if cond='data:blog.isMobile'>
<div id='lavr-vetv' style='position:absolute; top:0; right:0; z-index:999999;'>
<a><img border='0' src='ссылка на фотку 60% размера'
alt='Лавровая ветвь 60%'/></a>
</div>
<b:else/>
<div id='lavr-vetv' style='position:absolute; top:0; right:0; z-index:999999;'>
<a><img border='0' src='ссылка на фотку 100% размера'
alt='Лавровая ветвь 100%'/></a>
</div>
</b:if>
3. Мобильное меню блога.
Это тоже было очень непростым заданием. Вот тут я уже, к сожалению, упёрся в ограничения платформы blogger. Она конечно крутая, но некоторые вещи на wordpress видимо лучше реализовываются и гораздо гибче (судя по отзывам, собственного опыта работы в wp не имею). В общем крутого мобильного меню сделать так не получилось, но был реализован некоторый компромиссный вариант. Для этого был добавлен гаджет HTML следующего содержания:
<form><select name="menu"
onchange="top.location.href = this.options[this.selectedIndex].value;"
size=1 name=menu>
<option />- Меню -<option value="http://www.xn----8sbebncrcwzfi0amelf6i.xn--p1ai/" />Главная
<option value="http://www.xn----8sbebncrcwzfi0amelf6i.xn--p1ai/" /> Оглавление блога
<option value="http://www.xn----8sbebncrcwzfi0amelf6i.xn--p1ai/p/site-map.html" /> Карта сайта
<option value="http://www.xn----8sbebncrcwzfi0amelf6i.xn--p1ai/p/contacts.html" /> Контакты
</select></form>
Где на странице "Оглавление блога" сделал ссылки на все разделы. В ниспадающем меню все разделы не поместились бы. Поэтому сделал такой компромиссный, но тоже действенный вариант.
4. Настройка элементов для разных режимов.
Почему вообще возникло желание сделать мобильное меню? Потому что новое меню, которое я сделал для десктопной версии уже на мобильной отрабатывало плохо. Там же нет мышки, т.к. по вкладкам надо было нажимать и удерживать их пальцем. Да и сами вкладки на смартфоне занимали ровно половину экрана. Поэтому и было решено заменить их на более компактное мобильное меню. Но когда мобильное меню было сделано, то передо мной сразу появилась новая проблема. Эти проблемы! Они порождают друг друга! Новое мобильное меню стало отображаться и на десктопной версии тоже. При этом на смартфоне старые вкладки тоже соседствовали с ним. Надо было как-то их разграничить. И вот несколько часов уверенного гугления позволило найти решение. Каждый виджет можно настраивать для мобильной платформы и он имеет 3 режима: Yes, No, Only. Причём сначала я знал только про первые два режима. Потом случайно увидел где-то режим Only и меня это очень обрадовало!
Тем самым включив режим mobile=no для десктопного меню, а для нового mobile = only проблема разграничения менюшек была элегантно решена. Аналогично я поступил и с другими виджетами, те, которые я хотел видеть также в мобильной версии, такие как комментарии disqus я поставил в режим Yes. Так что это позволяет хорошо и гибко настроить гаджеты.
Пример кода:
<b:widget id='HTML57' locked='false' mobile='yes' title='Новые комменты' type='HTML' visible='true'>
5. Настройка цветовой схемы Disqus.
После всех манипуляций с добавлением виджетов в мобильную версию шаблона, обнаружил неприятную особенность. Комментарии отображались белым текстом на светлом фоне. После несложных поисков, понял, что надо просто принудительно задать в настройках Disqus светлую тему.
Вместо заключения:
Уффф, вот пожалуй и всё, что я сделал в блоге. Запарился немного) Зато теперь вы тоже можете пользоваться такими вот решениями. Подсказать что-то более сложное я вам вряд ли смогу, сам гуглил днями и ночами. Но если чем помог, то очень рад)))
P.S. Всем сайтам, которые мне помогли большой респект, особенно Шпаргалка блогера и Школа блогера. Если вдруг видите ошибку или знаете как реализовать то что я сделал ещё лучше, то можете писать в комментах, обязательно прочитаю и по возможности отвечу.
С вами было теперь продвинутое туловище-инвестора.рф.
До новых встреч, друзья! 🏁 🏁 🏁
- Но она тоже выглядит такой расстроенной…
Шаблон для blogger. Мои оптимизации.
Мобильный шаблон.
Привет, друзья!💃Наверно иногда кто-то из вас думает: "А чего это туловище так редко статьи пишет? Ленится наверное." Поэтому попытаюсь опровергнуть эти умозаключения и рассказать вам на что же в действительности приходится тратить время, помимо написания статей. Сегодня поговорим о выполненных в блоге доработках. И кстати, я расскажу не только "что было сделано", но и "как это было сделано". Так что, если у вас есть свой блог на blogger, то мотайте на ус, а если нет усов, то на уши, а потом перемотаете, когда усы вырастут)))
Может показаться, что сделано совсем немного, но поверьте, для человека особо не знакомого с html, css и прочими инструментами, это не такое уж быстрое дело. А личного программиста у меня нету. Напомню, что основу моего блога составляет стандартный шаблон блогер "Венецианское окно". В него и вносились все изменения. А также был существенно доработан мобильный шаблон. Поехали!
Общие изменения в шаблоне (десктопная версия).
Причём визуально оно осталось таким же. Только при этом появилась возможность сделать меню с ниспадающими списками, как я давно хотел! Теперь при наведении на вкладку курсором мыши, читатель блога видит подпункты. Это решило одну из больших проблем старого шаблона, когда новые вкладки уже просто перестали помещаться на панель. Вот такое теперь красивое каскадное ниспадающее меню.
Как это было сделано: для этого вместо старого гаджета "Меню", был добавлен новый -"Список" между заголовком и сообщением. А уже в этот список были последовательно добавлены элементы списка в таком виде:
<a href="адрес_куда_ведёт_Пункт"> текст_Пункта </a> <a href="адрес_куда_ведёт_Подпункт1"> текст_Подпункта1 </a> <a href="адрес_куда_ведёт_Подпункт2"> текст_Подпункта2 </a> <a href="адрес_куда_ведёт_ПодпунктN"> текст_ПодпунктаN </a>Также потребовалось добавить в "Дизайнере шаблонов" необходимые стили CSS. Их лучше сразу "подогнать" под цветовую модель вашего блога, чтобы цвета сочетались.
Более подробно все инструкции вы можете почитать на сайте http://shpargalkablog.ru/
2. Подписки на емейл.
Казалось бы, что тут сложного? Этот виджет входит в стандартный набор, добавил его себе на блог и живи припеваючи. Я тоже так думал раньше, пока не попробовал ради интереса сам им воспользоваться и был в шоке. Для начала, сам гаджет неплохо бы сразу русифицировать (читать как). Затем, рекомендую всем заглянуть в свой http://feedburner.google.com (это гугловский сервис подписок) и основательно его поковырять. Обязательно сделать русификацию для формы подписки (читайте здесь) и выставить время отправки писем соответственно часовому поясу ваших читателей. По умолчанию там установлено для США и ваши письма подписчикам будут приходить ночью, а это совсем не есть гуд. Я настроил отправку на утреннее московское время.
Вообще, рекомендую поизучать этот сервис, там вы можете проверять сколько у вас подписчиков, видеть их емейл-адреса и вообще анализировать статистику. Например на вкладке "Публикуй - Подписки по электронной почте - внизу страницы - Посмотреть информацию о подписчике". У меня на знакомство и настройку сервиса ушло не меньше нескольких часов. Я правда делаю всё основательно, вы может быть быстрее управитесь.
Довольно важная фича в плане удобства для читателей, особенно которые впервые пришли вы на блог. Прочитал он статью и сразу же под ней видит красивую и аккуратную кнопочку "Подписаться" и не нужно её выискивать на сайте. Сделать этот функционал оказалось совсем не просто. Были долгие муки выбора из громадного количества возможных форм подписки. Но какие-то мне не нравились, а какие-то не подходили под дизайн. Делать с нуля свою я не умею. В итоге остановился вот на этом варианте с неброским серым фоном и аккуратной синей кнопкой. Для его добавления надо лезть в код шаблона. Если вы не уверены, что справитесь, то лучше не надо. Перед каждым изменением шаблона - сохраните резервную копию!!! Иначе потом, если сломаете что-то, придётся выкидывать его и создавать всё по новой. Я немного подшлифовал микроинтервалы по сравнению с исходным вариантом.

Код у меня получился такой (важные моменты выделены):
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<style> /* Subcribe CSS */ .frm-stx-btm {border:1px solid gainsboro ;padding-left:10px;overflow: hidden;background:#F0F0F0;} #email-ui {font-size:20px;margin:5px 0px; } .nam-subeml {display:inline;border:2px solid gainsboro;width:300px !important;height:30px;font-size:20px;color:grey;font-family:Arial, Helvetica, sans-serif;padding:5px 5px 0px 5px;} .nam-subeml:focus {color:black;border-color:#3AA3E9;outline:none; } .inl-9005 p {display:inline !important;} #ui63494 {width:150px;padding:2px;top:-3px;vertical-align:middle;position:relative;border:2px solid #2580D5;background-color:#1B89EE;font-family:"verdana";color:white;font-size:20px;} #ui63494:hover {background-color:#46A6FF; } </style> <div class='subscribe-stx'> <form action='http://feedburner.google.com/fb/a/mailverify' class='frm-stx-btm' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=ваш_линк', 'popupwindow', 'scrollbars=yes,width=600,height=580');return true' target='popupwindow'> <div id='email-ui'> Было интересно читать? Подпишись! </div> <div class='inl-9005'> <input class='nam-subeml' name='email' style='width: 150px;' type='text'/> <input id='ui015424' name='uri' type='hidden' value='ваш_линк'/> <input id='ui03994' name='loc' type='hidden' value='ru_RU'/> <input id='ui63494' type='submit' value='Подписаться'/> </div> <div id='ui43524'> Получайте новости от <a href='http://feeds.feedburner.com/ваш_линк' target='_blank'>Адрес-вашего-сайта.рф</a></div> </form> </div>
</b:if>
Примечание:
Там где указано 'ваш_линк' напишите ваш псевдоним из feedburner.com
Обратите внимание, я сделал чтобы подписка была русскоязычной и ещё подписка должна показываться везде, кроме главной страницы! Это важно, иначе будет убого смотреться.
Вот код, отвечающий за эту фичу:
<b:if cond='data:blog.url != data:blog.homepageUrl'> виджет/код
</b:if>
Про эту фичу прочитал на сайте https://shkolablogger.ru/ (сайт уже не работает), Там ещё много подобных вещей). Также потратил время на подгонку микроинтервалов этой формы, зато мне теперь нравится)))
4. Карта сайта.
Довольно долго отбирал себе вариант, который бы понравился и наконец остановился вот на этом (вторая ссылка сайта). Сегодня решил проблему с обработкой скрипта ГуглДиском. Оказалось, что надо поменять формат ссылки: https://drive.google.com/file/d/0B_PLgWpOK_wTazVMekZ3TTBiY2M - старый нерабочий формат ссылки надо заменить на
https://drive.google.com/uc?export=download&id=0B_PLgWpOK_wTazVMekZ3TTBiY2M
Решение подсказал блогер Инвестор-Домосед по доброте скинув мне код своей страницы, а объяснение я потом нашёл уже на этом сайте: http://all-blogspot.com/2015/07/pryamaya-ssyilka-na-skachivanie-fayla-s-disk-google.html
К слову сказать, очень-очень-очень много времени потратил на эту карту, т.к. подгонял цвета под дизайн своего сайта. У некоторых блогов так и вставлен зелёный цвет, не сочетающийся с их дизайном. Инвестор Домосед, например менять цвет не стал. Это не в плане осуждения, это я на комплимент напрашиваюсь, т.к. подгонка под дизайн реально заняла несколько дней.
5. Архив блога.
Тут не буду сильно растекаться по древу. Для Архива своего блога я просто сделал отдельную страничку, которую поместил в меню "Разное". Вариантов архивных страниц было тьма-тьмущая, но мне приглянулся именно этот. Нашёл я его снова на сайте Школа Блогер. Здесь не нужно ковырять шаблон, это всё делается прямо на одной странице в режиме html.
6. Убраны атрибуты (Технологии blogger).
Закомментировал код так, как было описано на сайте.
<!-- <b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>
</b:section> -->
7. Добавлен поиск от Яндекс.
Сделано было скорее из спортивного интереса. Поиск на блоге можно делать через стандартный виджет поиска или через виджет Яндекс-поиска. Как это сделать расписывать не стану, инструкция на сайте Яндекса понятнее понятного. Используйте стандартный HTML-виджет.
8. Добавлен виджет моей группы Вконтакте.
Идею подсмотрел на других блогах и подумал, что совсем неплохо вывести виджет моей группы ВК. Сказано - сделано))) Добавляется это через стандартный HTML-виджет. Инструкция от Вконтакте.
Мобильный шаблон. Мобильная версия блога.
Как сделать мобильный шаблон? Вот тут я постарался и попотел очень сильно, если бы у меня была голова, то туловище бы временами билось ей об стену. Но несмотря на большие трудности и отсутствие необходимых знаний, всё что задумывал в мобильном шаблоне было сделано! Вот такая вот оптимизация мобильной версии блога. Снова гугл и моя смекалка пришли мне на помощь. 😊
1. Включение мобильной версии в настройках шаблона.
Сделано через пункт меню "Дополнительно". Это включает мобильный тег Viewport.
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
Также в шаблон были добавлены:
<meta content='target-densitydpi=high-dpi' name='viewport'/>
<meta content='width=device-width, initial-scale=1.0' name='viewport'/>
Эти строки были добавлены не просто так, а для более качественного отображения фонового изображения. Причём строк должно быть именно две и именно в таком порядке. В результате фон отображается в более высоком качестве и при этом не портится его адаптация под мобильные экраны. Получилось случайно, выяснил во время экспериментов с тегами.
Подробнее про включение адаптивного мобильного шаблона блогер можно почитать на сайте Азбука блогера: http://www.mycrib.ru/2014/05/shablon-mobile-blogger.html
2. Адаптация логотипа (лавровая ветвь справа).
Это было одно из самых сложных заданий для меня! Столько перелопатил вариантов решения этой проблемы. Какие только мысли не приходили в туловище. Без решения этой проблемы лавровая ветвь была бы на мобильном шаблоне большой и сдвигала бы название блога, или наоборот на десктопе она была бы слишком маленькой. Реально, думал уже что не справлюсь с этой проблемой, к кому только не пытался обращаться за помощью. Но люди либо не могли подсказать, либо просто игнорили. И, наконец, через несколько недель упорного гугления и мозгового штурма - решение было найдено! Вот оно! По сути две картинки разного размера, каждая из которых отображается в зависимости от того в мобильном режиме блог или нет ))) Гениально))) Читал, что есть более крутые решения проблемы, но их я не понял) Сделал как смог)
<b:if cond='data:blog.isMobile'>
<div id='lavr-vetv' style='position:absolute; top:0; right:0; z-index:999999;'>
<a><img border='0' src='ссылка на фотку 60% размера'
alt='Лавровая ветвь 60%'/></a>
</div>
<b:else/>
<div id='lavr-vetv' style='position:absolute; top:0; right:0; z-index:999999;'>
<a><img border='0' src='ссылка на фотку 100% размера'
alt='Лавровая ветвь 100%'/></a>
</div>
</b:if>
3. Мобильное меню блога.
Это тоже было очень непростым заданием. Вот тут я уже, к сожалению, упёрся в ограничения платформы blogger. Она конечно крутая, но некоторые вещи на wordpress видимо лучше реализовываются и гораздо гибче (судя по отзывам, собственного опыта работы в wp не имею). В общем крутого мобильного меню сделать так не получилось, но был реализован некоторый компромиссный вариант. Для этого был добавлен гаджет HTML следующего содержания:
<form><select name="menu"
onchange="top.location.href = this.options[this.selectedIndex].value;"
size=1 name=menu>
<option />- Меню -<option value="http://www.xn----8sbebncrcwzfi0amelf6i.xn--p1ai/" />Главная
<option value="http://www.xn----8sbebncrcwzfi0amelf6i.xn--p1ai/" /> Оглавление блога
<option value="http://www.xn----8sbebncrcwzfi0amelf6i.xn--p1ai/p/site-map.html" /> Карта сайта
<option value="http://www.xn----8sbebncrcwzfi0amelf6i.xn--p1ai/p/contacts.html" /> Контакты
</select></form>
Где на странице "Оглавление блога" сделал ссылки на все разделы. В ниспадающем меню все разделы не поместились бы. Поэтому сделал такой компромиссный, но тоже действенный вариант.
4. Настройка элементов для разных режимов.
Почему вообще возникло желание сделать мобильное меню? Потому что новое меню, которое я сделал для десктопной версии уже на мобильной отрабатывало плохо. Там же нет мышки, т.к. по вкладкам надо было нажимать и удерживать их пальцем. Да и сами вкладки на смартфоне занимали ровно половину экрана. Поэтому и было решено заменить их на более компактное мобильное меню. Но когда мобильное меню было сделано, то передо мной сразу появилась новая проблема. Эти проблемы! Они порождают друг друга! Новое мобильное меню стало отображаться и на десктопной версии тоже. При этом на смартфоне старые вкладки тоже соседствовали с ним. Надо было как-то их разграничить. И вот несколько часов уверенного гугления позволило найти решение. Каждый виджет можно настраивать для мобильной платформы и он имеет 3 режима: Yes, No, Only. Причём сначала я знал только про первые два режима. Потом случайно увидел где-то режим Only и меня это очень обрадовало!
Тем самым включив режим mobile=no для десктопного меню, а для нового mobile = only проблема разграничения менюшек была элегантно решена. Аналогично я поступил и с другими виджетами, те, которые я хотел видеть также в мобильной версии, такие как комментарии disqus я поставил в режим Yes. Так что это позволяет хорошо и гибко настроить гаджеты.
Пример кода:
<b:widget id='HTML57' locked='false' mobile='yes' title='Новые комменты' type='HTML' visible='true'>
5. Настройка цветовой схемы Disqus.
После всех манипуляций с добавлением виджетов в мобильную версию шаблона, обнаружил неприятную особенность. Комментарии отображались белым текстом на светлом фоне. После несложных поисков, понял, что надо просто принудительно задать в настройках Disqus светлую тему.
Вместо заключения:
Уффф, вот пожалуй и всё, что я сделал в блоге. Запарился немного) Зато теперь вы тоже можете пользоваться такими вот решениями. Подсказать что-то более сложное я вам вряд ли смогу, сам гуглил днями и ночами. Но если чем помог, то очень рад)))
P.S. Всем сайтам, которые мне помогли большой респект, особенно Шпаргалка блогера и Школа блогера. Если вдруг видите ошибку или знаете как реализовать то что я сделал ещё лучше, то можете писать в комментах, обязательно прочитаю и по возможности отвечу.
С вами было теперь продвинутое туловище-инвестора.рф.
До новых встреч, друзья! 🏁 🏁 🏁






Комментариев нет:
Отправить комментарий
Примечание. Отправлять комментарии могут только участники этого блога.